Hello, my name is Hrishikesh. I'm a web developer.
Projects
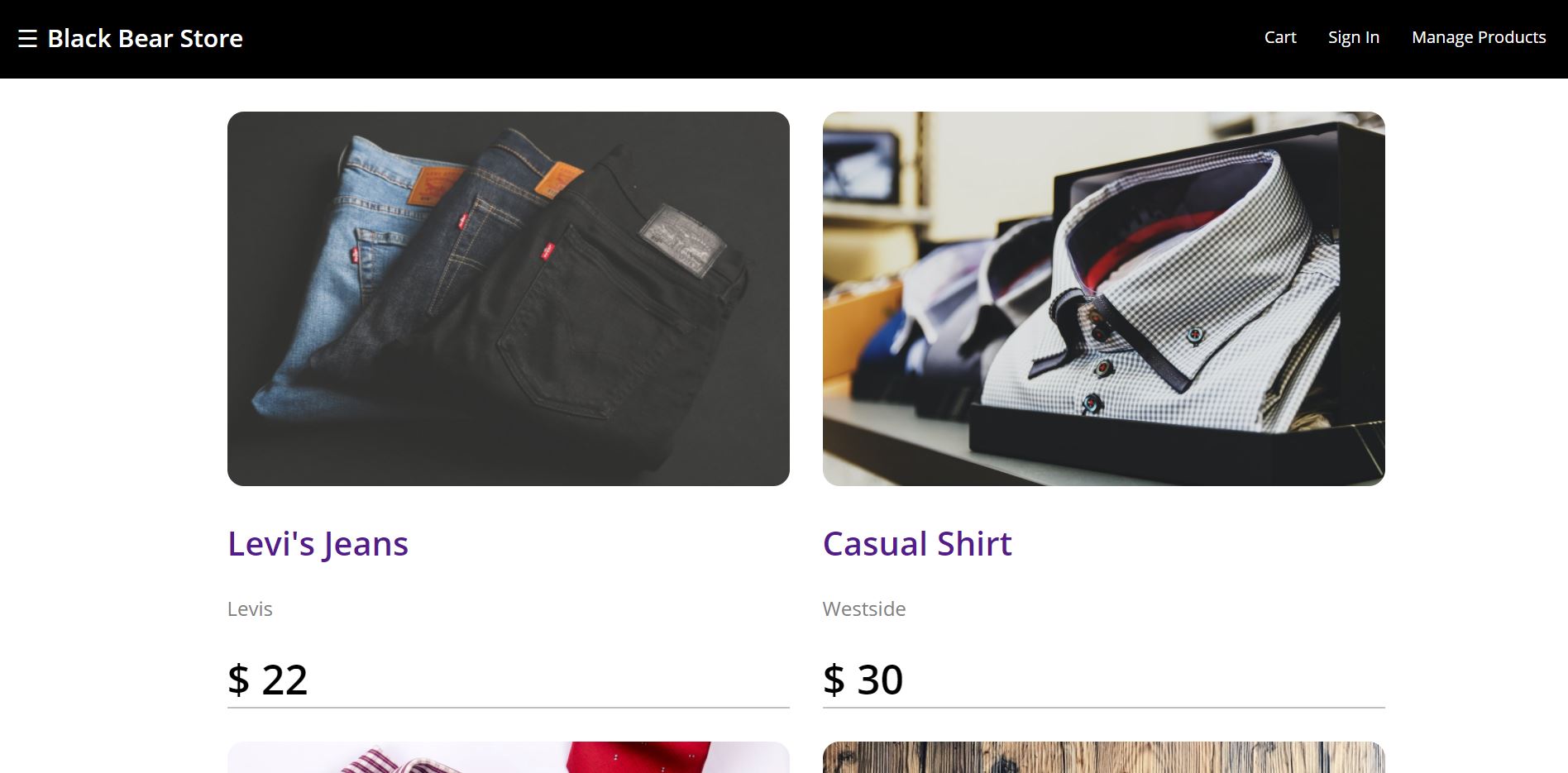
E-commerce Store

A MERN stack e-commerce store with Sign in for users, product display and checkout wizard, add/remove/edit/view product for admin. Front-end is made with React - Redux, server is made with Node/Express and database used in MongoDB/ mongoose.
React
Redux
Node/Express
MongoDB/Mongoose
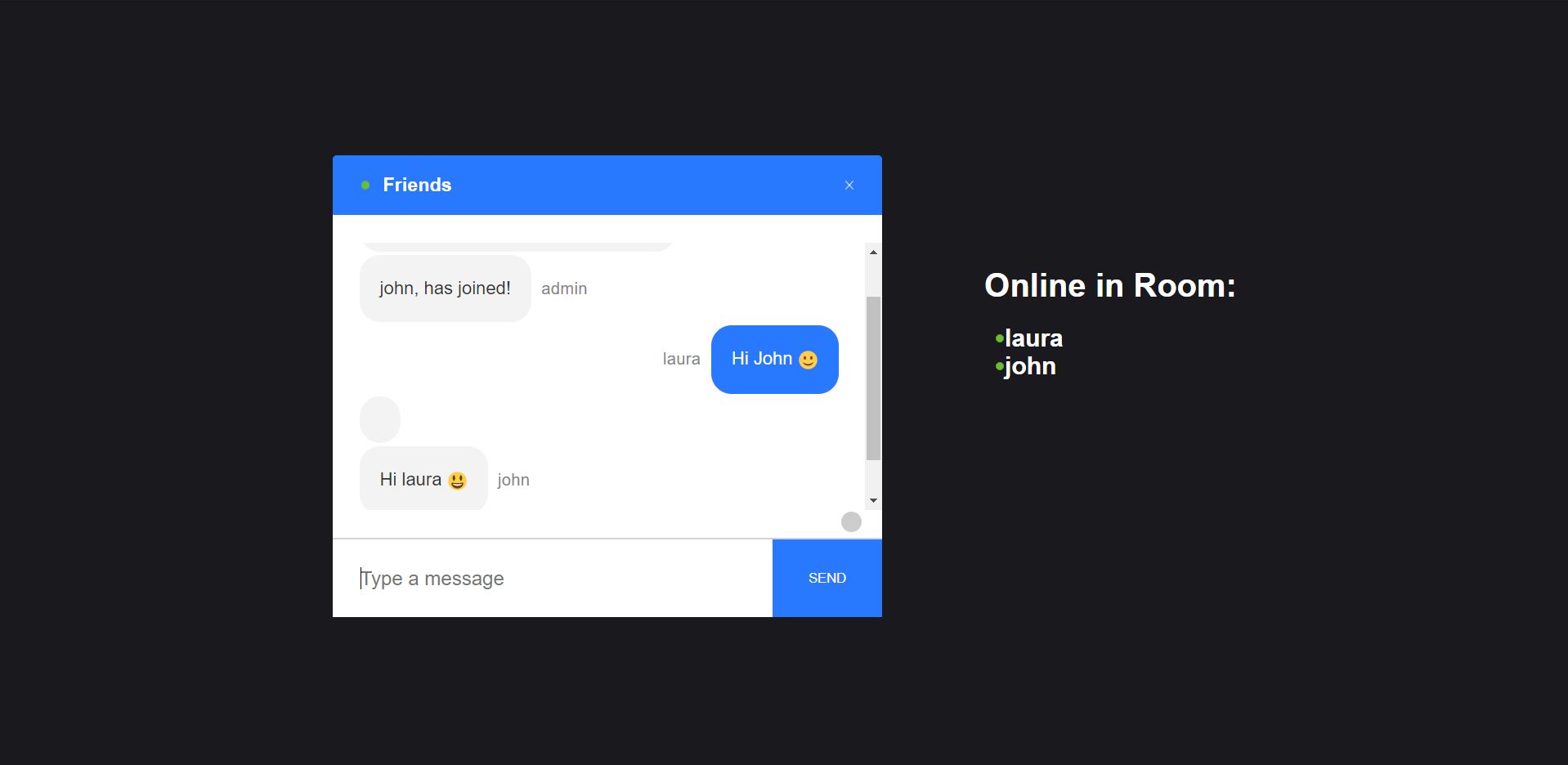
Chat Application

A real-time chat application for sending and receiving messages between users in the same room. Users can create rooms and invite other users to the same room to send and receive messages.
React
Socket.io
Node/Express
Exercise Tracker
New Users can visit "Create Users" link and type their username to create a new user. Users can visit "Create Exercise Log" and select their username from drop-down list to fill in information of their exercise. Updated list of exercises for new user can be seen by visiting "Exercises" link. Users can edit their exercise or delete it from the same page by clicking on the respective button.
React
Bootstrap
Node/Express
MongoDB/Mongoose
COVID-19 Tracker
A corona virus tracker that displays latest information of infection cases, recovery, deaths, vaccine trial, and therapeutic trial data. Users can view global data or data of individual country on map. It displays sorted data of live cases by country and a line graph showing worldwide cases, recovered cases, deaths in last 160 days, vaccine and therapeutic trial. API used for getting COVID-19 data is disease.sh.
React/Hooks
CSS
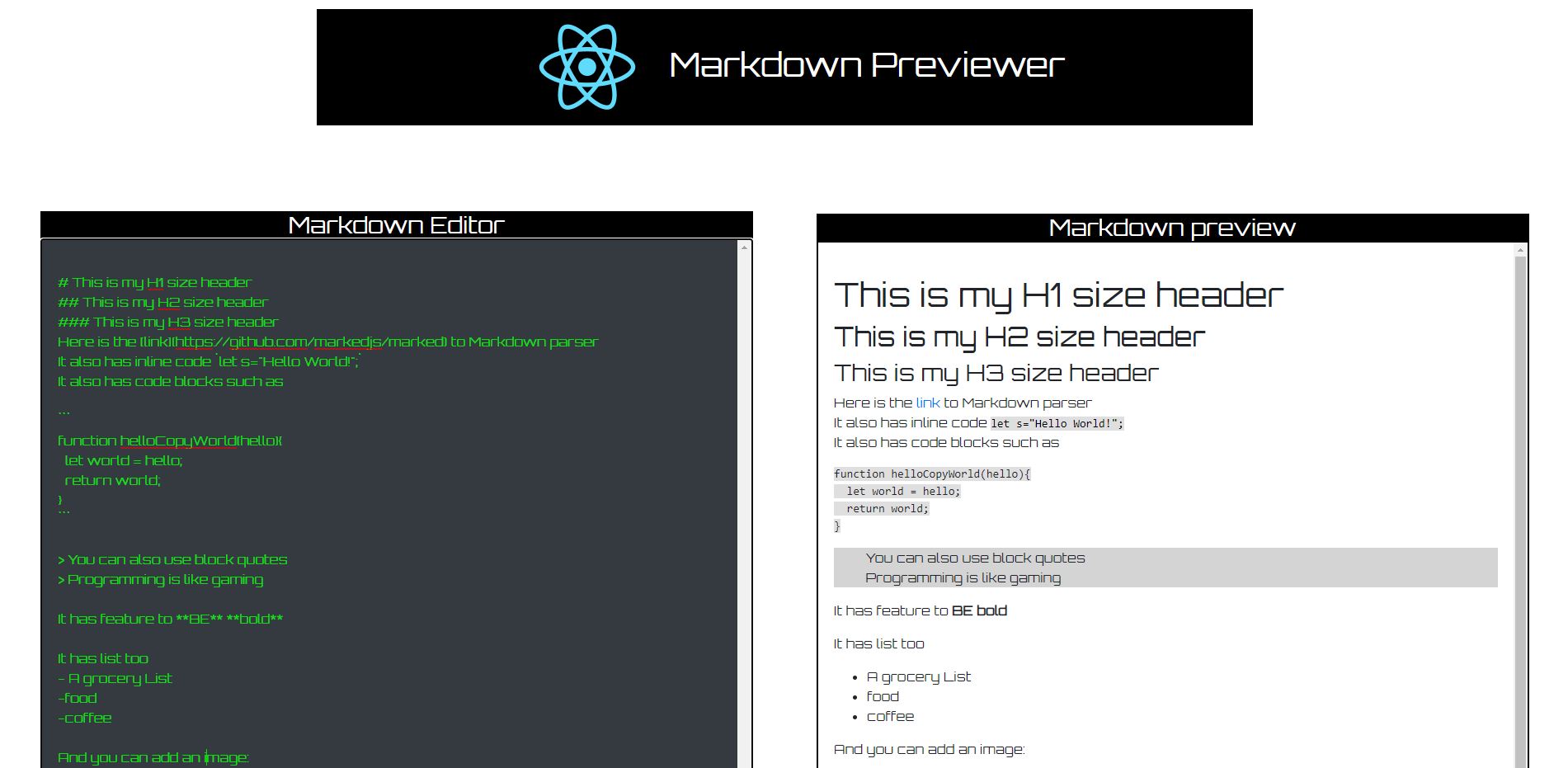
Markdown Previewer

In this project, users can edit their markup in the editor on the left and see live preview in the previewer on the right. The editor text demonstrates how to use syntax for markdown with its live preview.
React
Sass
Bootstrap
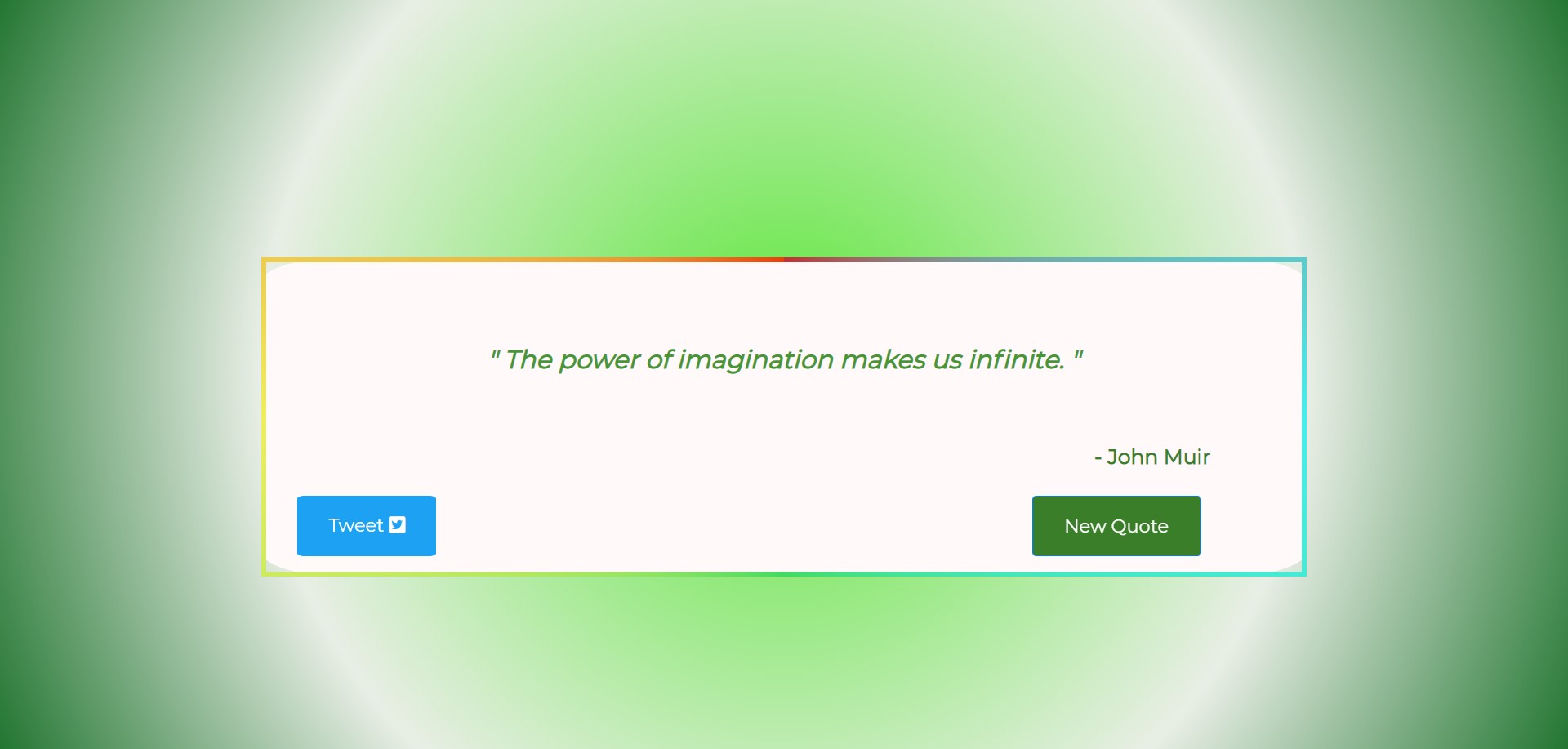
Random Quote Generator

Generates random quotes with a unique theme. Get a new quote by clicking on the New Quote button. You can tweet the displayed quote with the name of the author by clicking on the Tweet button.
jQuery
Sass
Bootstrap
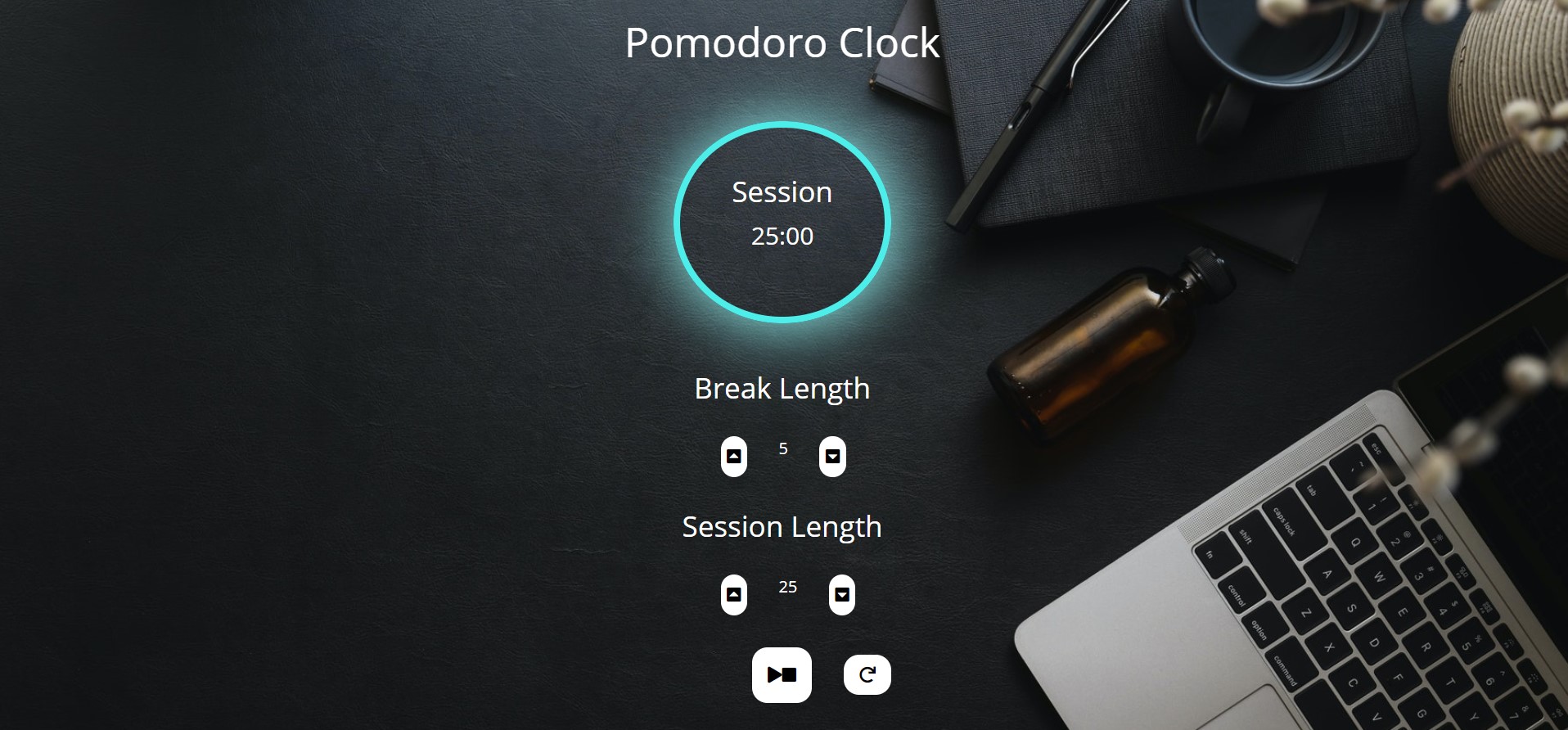
Pomodoro Clock

Users can set the amount of time for work and for break. After the set amount of time has passed while working, the clock will start an alarm to remind you to take break and vice versa. You can pause and play the time by pressing the play/pause button. The reset button will stop the timer if it is playing and reset all values to default.
React
Sass
jQuery
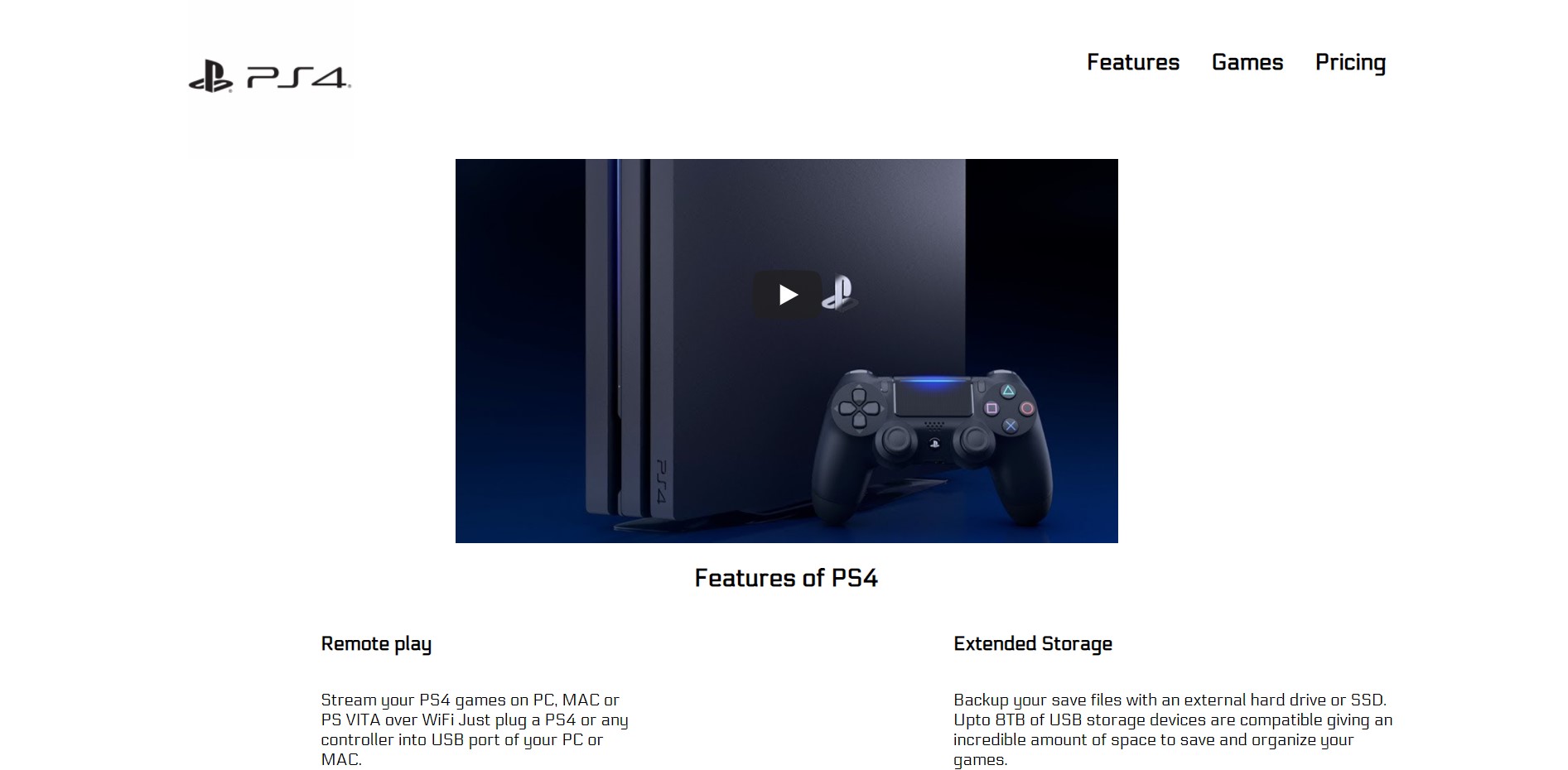
Product Landing Page

A product landing page describing features, video demo, image presentation, price comparison of different products or services.
HTML5
CSS3
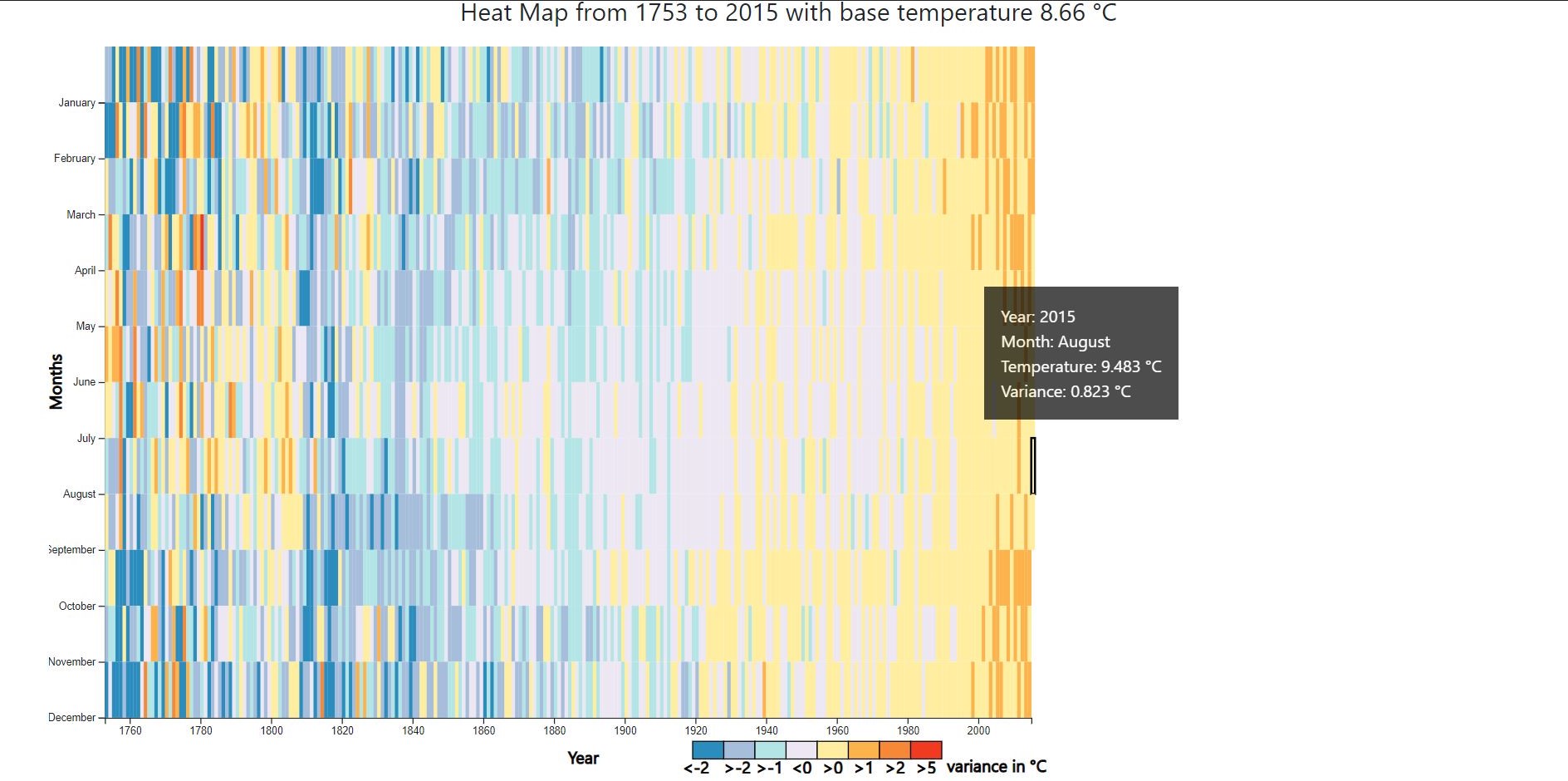
Heat Map

A heat map that shows the temperature variance from 1753 to 2015 with a base temperature of 8.66 °C. It fetches data from api for global temperature in json format. The X-axis represents years and the Y-axis represents months. Hover over any data to get more information from api with the help of tooltip.
D3
HTML5
CSS3
JavaScript
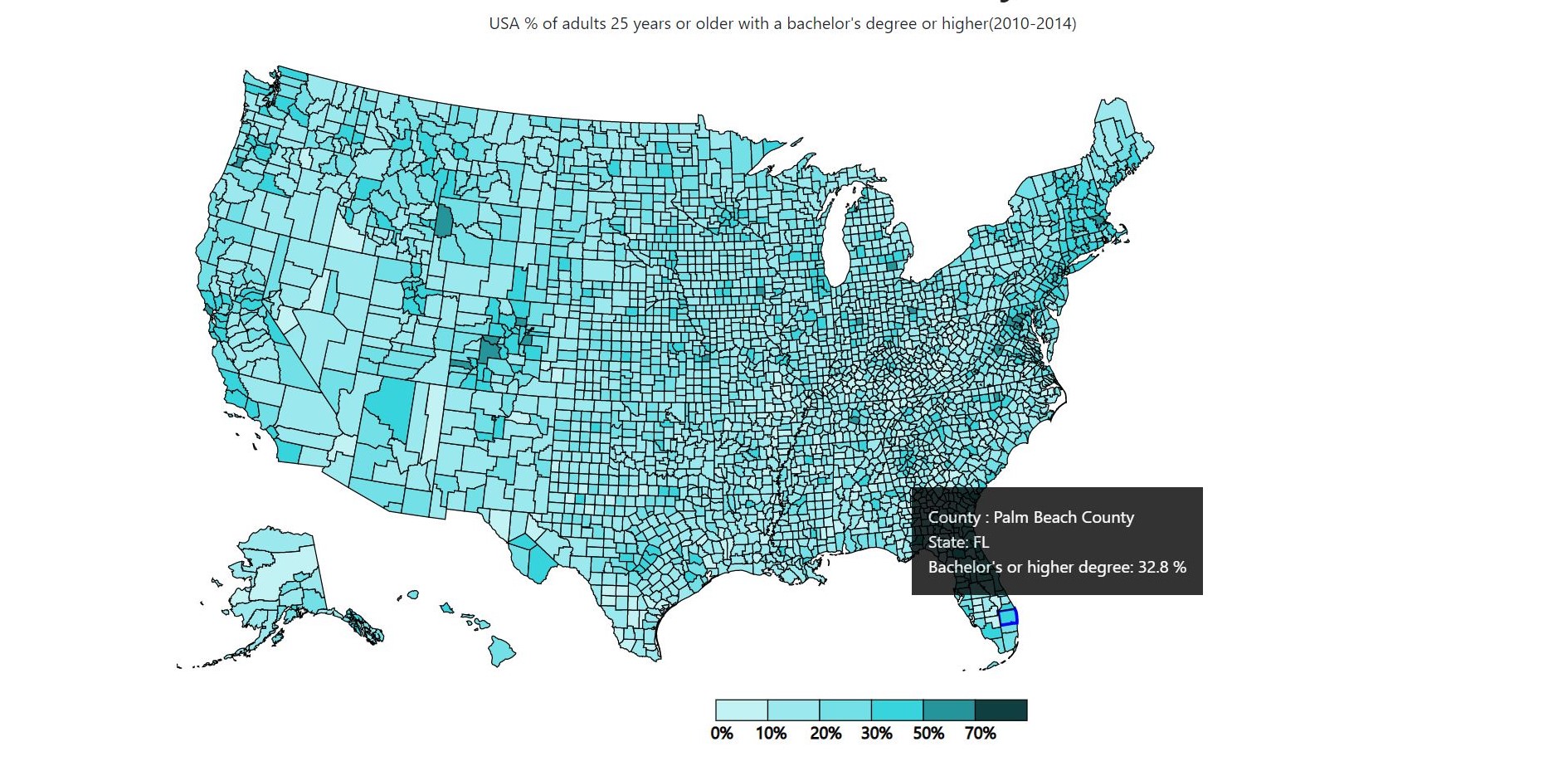
Choropleth Map

A choropleth map that shows the percentage of adults in the USA with ages 25 years or above who have a bachelors or a higher degree. It fetches data from two apis, one for the USA county topographic location and another for education in each county of USA in json format. Hover over any data to get more information.
D3
HTML5
CSS3
JavaScript
Resume
Link to my resume:
Resume


